Desain Halaman Hubungi kami Keren untuk Blogger
Halaman hubungi kami / Contact Us pada blog sanagat berguna, karena berfungsi sebagai sarana komunikasi langsung antara pemilik blog dan pengunjung blog. Pengunjung dapat meyampaikan apapun kepada pemilik blog seperti kritik,saran cacian ataupun makian kepada pemilik blog secara langsung.
Terlepas dari fungsi yang sangat berguna bagi para blogger bukan berarti mengesampingkan desain dari halaman hubungi kami itu sendiri.
Di artikel ini saya akan memberikan 4 desain dari halaman hubungi kami yang dapat diterapkan di blogger.
Pada artikel ini saya juga melampirkan script nya saja, karena saya beranggapan bahwa kalian sudah dapat menerapkan nya pada blog masing-masing.
Ok, kita langsung masuk ke pembahasan desain.
# Desain Sederhana
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:40px 0}.contactf-name,.contactf-email{float:left;width:48.25%}.contactf-name{margin-right:3.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 20px;padding:10px 15px;font-size:12px;letter-spacing:1px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:37px}.contact-form-email-message{height:170px}.contact-form-button-submit,.contact-form-button-submit:hover{width:13%;height:30px;font:normal 12px Arial;letter-spacing:1px;color:#444;display:block;outline:none;margin-bottom:20px;text-align:center;background:#E6E6E6;border:0;cursor:pointer}.contact-form-button-submit:active{outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;height:11px !important;width:11px !important;}
</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="NAME" onblur='if (this.value == "") {this.value = "NAME";}' onfocus='if (this.value == "NAME") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="EMAIL" onblur='if (this.value == "") {this.value = "EMAIL";}' onfocus='if (this.value == "EMAIL") {this.value = "";}' /></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5" value="MESSAGE" onblur='if (this.value == "") {this.value = "MESSAGE";}' onfocus='if (this.value == "MESSAGE") {this.value = "";}' ></textarea></div><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></form></div></div></div>
# CSS Pelangi
<style type="text/css">.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:0}hr{position:relative;height:.75em;border:0;overflow:hidden;margin:0}hr:before{content:"";display:block;position:absolute;top:0;left:0;height:.75em;width:5.1em;background:#C4DD83;box-shadow:5em 0 0 0 #F4FCC9,10em 0 0 0 #FDCD78,15em 0 0 0 #ED786F,20em 0 0 0 #D99DBF,25em 0 0 0 #C39EDC,30em 0 0 0 #679DE2,35em 0 0 0 #62C2E3,40em 0 0 0 #F4FCC9,45em 0 0 0 #FDCD78,50em 0 0 0 #ED786F,55em 0 0 0 #D99DBF,60em 0 0 0 #C39EDC}.contactf-name,.contactf-email{float:left;width:49.25%}.contactf-name{margin-right:1.5%}.contact-form-name, .contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:25px 0 0;padding:10px;font-size:15px;color:#ccc;border-color:#E8E8E8;border-width:2px 2px 4px;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:40px}.contact-form-email-message{height:100px}.contact-form-button-submit,.contact-form-button-submit:hover{margin-top:25px;width:100%;height:40px;font-size:15px;color:#fff;text-align:center;text-shadow:0 1px 2px rgba(0,0,0,0.25);background:#EE786F;border:0;border-bottom:2px solid #D4685C;outline:none;cursor:pointer;-webkit-box-shadow:inset 0 -2px #D4685C;box-shadow:inset 0 -2px #D4685C}.contact-form-button-submit:active{top:1px;outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none !important;box-shadow:none !important;padding:0 ! important;height:11px !important;width:11px !important;}</style><div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><hr><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="Name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="E-mail address" size="30" type="text" value="E-mail address" onblur='if (this.value == "") {this.value = "E-mail address";}' onfocus='if (this.value == "E-mail address") {this.value = "";}' /></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Type your message here..." rows="5" type="text" value="Type your message here..." onblur='if (this.value == "") {this.value = "Type your message here...";}' onfocus='if (this.value == "Type your message here...") {this.value = "";}' ></textarea><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send Message" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div></div>
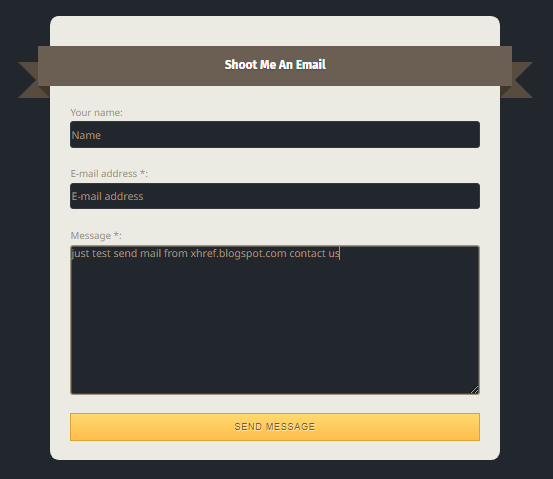
# CSS Pita
<style type="text/css">.widget. ContactForm{z-index:1}.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:25px 0;background:#EBEBE3;-webkit-border-radius:2%;-moz-border-radius:2%;border-radius:2%}.contact-form-widget .form{width:91%;margin:0 auto}.ribbon{font:16px Arial;text-transform:capitalize;text-shadow:0 1px 2px rgba(0,0,0,0.25);position:relative;background:#6B5F53;color:#fff;text-align:center;padding:1em 2em;margin:0 -16px}.ribbon:before,.ribbon:after{content:"";position:absolute;display:block;bottom:-1em;border:1.5em solid #584C40;z-index:-1}.ribbon:before{left:-1.7em;border-right-width:1.2em;border-left-color:transparent}.ribbon:after{right:-1.7em;border-left-width:1.2em;border-right-color:transparent}.ribbon .ribbon-content:before,.ribbon .ribbon-content:after{content:"";position:absolute;display:block;border-style:solid;border-color:#42362A transparent transparent;bottom:-1em}.ribbon .ribbon-content:before{left:0;border-width:1em 0 0 1em}.ribbon .ribbon-content:after{right:0;border-width:1em 1em 0 0}.contactf-name,.contactf-email,.contactf-message{text-align:left;margin-top:25px;color:#a1937b;font-size:13px}.contactf-name,.contactf-email{float:left;width:100%}.contact-form-name,.contact-form-email,. contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:10px 0 0;padding:10px;font-size:12px;color:#aaa;border-color:#DBD6D1;border-width:1px;box-shadow:none;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}.contact-form-name,.contact-form-email{height:35px}.contact-form-email-message{height:100px}.contact-form-button-submit,.contact-form-button-submit:hover{margin-top:25px;width:100%;height:37px;font:normal 12px Arial;outline:none;letter-spacing:1px;color:#fff;text-align:center;cursor:pointer;text-shadow:1px 1px 0 #ffe8b2;color:#7c5d1b;border:1px solid #d6a437;background:#febd4b;background:-webkit-gradient(linear,0 0,0 100%,from(#fed970) to(#febd4b));background:-webkit-linear-gradient(#fed970,#febd4b); background:-moz-linear-gradient(#fed970,#febd4b);background:-ms-linear-gradient(#fed970,#febd4b);background:-o-linear-gradient(#fed970,#febd4b);background:linear-gradient(#fed970,#febd4b);-pie-background:linear-gradient(#fed970,#febd4b)}.contact-form-button-submit:active{color:#7c5d1b;border:1px solid #d6a437;background:#febd4b;background:-webkit-gradient(linear,0 0,0 100%,from(#febd4b) to(#fed970));background:-webkit-linear-gradient(#febd4b,#fed970);background:-moz-linear-gradient(#febd4b,#fed970);background:-ms-linear-gradient(#febd4b,#fed970);background:-o-linear-gradient(#febd4b,#fed970);background:linear-gradient(#febd4b,#fed970);-pie-background:linear-gradient(#febd4b,#fed970)}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;height:11px !important;width:11px !important;}</style><div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><h2 class="ribbon"><strong class="ribbon-content">Shoot Me an Email</strong></h2><div class="form"><form name="contact-form"><div class="contactf-name">Your name:<input class="contact-form-name" id="ContactForm1_contact-form-name" name="Name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' /></div><div class="contactf-email">E-mail address *:<input class="contact-form-email" id="ContactForm1_contact-form-email" name="E-mail address" size="30" type="text" value="E-mail address" onblur='if (this.value == "") {this.value = "E-mail address";}' onfocus='if (this.value == "E-mail address") {this.value = "";}' /></div><div style="clear:both"></div><div class="contactf-message">Message *:<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Type your message here..." rows="5" value="" placeholder="Type your message here..." value="Type your message here..." onblur='if (this.value == "") {this.value = "Type your message here...";}' onfocus='if (this.value == "Type your message here...") {this.value = "";}' ></textarea><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND MESSAGE" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div></div>
# CSS Gelembung
<style type="text/css">.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%}.contactf-name,.contactf-email{float:left;width:50%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 15px;padding:10px;font-size:14px;color:#777;background:#E2DEDB;border:1px solid #CBC7C4;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none;-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px}.contact-form-name,.contact-form-email{height:33px}.contact-form-email-message{height:130px}.contactf-message{position:relative}.contactf-message:after,.contactf-message:before{border-bottom:50px solid transparent;border-left:80px solid #E2DEDB;bottom:-32px;content:'';position:absolute;right:50%;margin-right:-100px}.contactf-message:before{border-left:80px solid #CBC7C4;bottom:-34px;right:50.3%;margin-right:-101px}.cbluebutton{margin-top:25px;width:30%;height:35px;float:right;font-size:15px;color:#fff;display:inline-block;text-align:center;background:linear-gradient(to bottom,#339ad9 0%,#224bbc 100%);box-shadow:0 1px 1px rgba(34,75,188,0.5);border:0;-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px}.cbluebutton span .contact-form-button-submit{background:linear-gradient(to bottom,#52b1e2 0%,#397fd0 100%);font:bold 16px "Helvetica Neue",sans-serif;height:35px;width:100%;color:#FFF;text-shadow:0 1px 1px #224BBC;display:inline-block;box-shadow:0 1px 1px rgba(255,255,255,0.3) inset;cursor:pointer;outline:none;-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px}.contact-form-button-submit:active{top:1px;outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;width:11px !important;height:11px !important;}</style><div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Message" rows="5" value="Message" onblur='if (this.value == "") {this.value = "Message";}' onfocus='if (this.value == "Message") {this.value = "";}' ></textarea></div><div class="cbluebutton"><span><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /></span></div><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="E-mail" onblur='if (this.value == "") {this.value = "E-mail";}' onfocus='if (this.value == "E-mail") {this.value = "";}' /></div><div style="clear:both"></div><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div>
Menurut saya desain yang terahir adalah desain yang terbaik, tetapi baik menurut saya belum tentu baik juga menurut Anda. Semua tergantung dari selera masing-masing. Anda bebas memilih desain mana yang akan Anda terapkan di blog Anda.
Demikian pembahasan tentang desain halaman hubungi kami yang bisa Anda terapkan di blog Anda. Semoga bermanfaat.







Gabung dalam percakapan